Broken Object Support
Longtime readers of this blog know that I strive to use the best available technology to deliver resolution-independent (to the greatest extent possible) content. Equations are set in MathML; figures are drawn as Scalable Vector Graphics.
Today’s topic is those SVG figures. And how one browser horribly spooges its support for the <object> element.
Most browsers don’t have native support for SVG, and those which do, have, at present, rather crappy native support1. Fortunately, Adobe supplies a plugin for Windows, MacOS, Linux and Solaris.
But what happens when a user doesn’t have the plugin installed? That’s where the semantics of the <object> element come in:
A user agent must interpret an OBJECT element according to the following precedence rules:
- The user agent must first try to render the object. It should not render the element’s contents, but it must examine them in case the element contains any direct children that are PARAM elements (see object initialization) or MAP elements (see client-side image maps).
- If the user agent is not able to render the object for whatever reason (configured not to, lack of resources, wrong architecture, etc.), it must try to render its contents.
Nested inside the <object> containing the SVG figure is a GIF <img />. A browser which doesn’t know how to render the SVG figure (because it doesn’t have the plugin installed) is supposed to display the GIF image instead. The GIF image doesn’t rescale when you zoom the text, but it’s better than nothing.
Every major browser, except for one, gets this right.
No, the offender isn’t Internet Explorer. Explorer handles this particular use of the <object> element just fine.
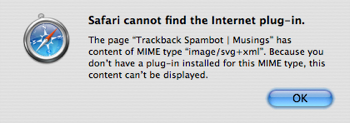
The offending browser is … Safari.

 Thanks to Tim Houghton for bringing this to bug my attention (though I think Mike Davidson complained about it first). To mitigate the problem, all posts with SVG figures will, henceforth sport an SVG icon2, with a link to Adobe’s Plugin download page.
Thanks to Tim Houghton for bringing this to bug my attention (though I think Mike Davidson complained about it first). To mitigate the problem, all posts with SVG figures will, henceforth sport an SVG icon2, with a link to Adobe’s Plugin download page.
Update (7/4/2005):
From Dave Hyatt (by way of Joe Clark), I learn that the current Development version of WebKit supports<object>-fallback. Indeed, disabling the Adobe plugin, and firing up Safari with the new WebKit Framework, the fallback to the GIF image does work as it should. For those unwilling to build the latest WebKit from CVS themselves, the next release of Safari will behave correctly.Anyway, to be fair to Apple, MSIE is still the real barrier to marking up the graph in my previous post correctly. For maximum accessibility, I should have marked it up as
<object type="application/svg+xml"> <object type="image/gif"> <table> ... </table> </object> </object>
so that those with SVG support get a rescalable vector graphic, those who don’t get a GIF image, and those with images turned off get a table containing the data. But nested <object>s are a no-no in MSIE.
1 A good test is to compare the native rendering of one of my SVG-enabled posts with that of the SVG plugin, or even fallback GIF image(s).
2 Based on Manfred Baierl’s open-source SVG logo.

Re: Broken Object Support
Safari 1.0 crashes when presented with
objectelements. What’s worse is that Safari cannot be upgraded without purchasing an OS upgrade. As a result I have replaced SVG images withembedelements on my site until at least 2008 (five years after the introduction of Safari 1.0).It is a sad thing that
embed, despite being universally supported, remains outside the HTML standards, whereasobjectis in the standards but messily specified and inconsistently supported.