I Give Up
This blog uses SVG for figures, wherever possible. If you have difficulty reading the text, you can bump up the font size in your browser, and the equations and the figures scale up smoothly too. The labels in the figures are actual text, which makes the SVG searchable, and — at least in principle — accessible to the blind.
Unfortunately, for an increasing fraction of my readers, the text in the figures is completely spooged. What they see is the result of the native SVG renderer (in Mozilla/Firefox, Opera or WebKit) substituting some default font for the embedded font in the figures. In running text, substituting fonts mostly produces acceptable results. In figures, where precise placement and font metrics are crucial, the result is almost always a disaster.

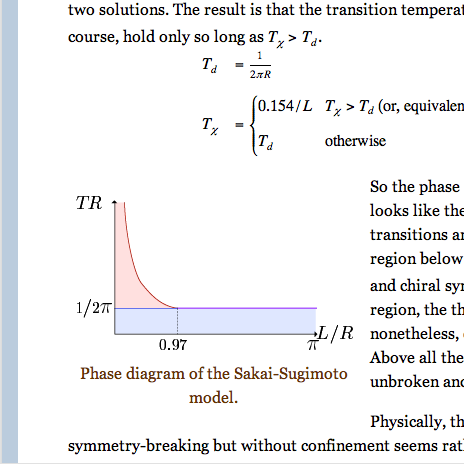
An SVG figure, rendered using Adobe’s plugin.
That’s why Adobe Illustrator embeds the fonts (subsetted to just the glyphs used) using CSS2 Font Descriptions. The Adobe SVGViewer plugin supports this, as you can see above. The other renderers, however, do not.

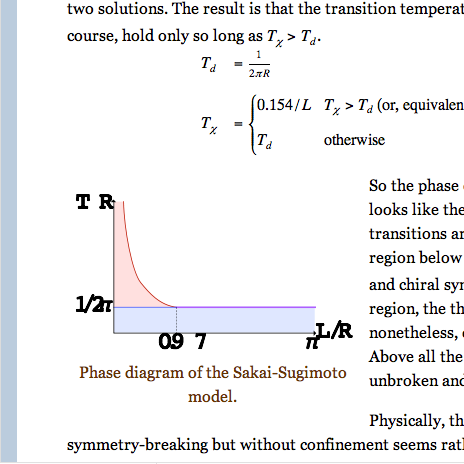
The same figure, rendered using Mozilla’s native SVG renderer.
Once upon a time, I could assume that anyone, who could see the SVG figure at all1, was seeing it with the Adobe plugin. No longer. Firefox and Opera have their native SVG renderer enabled by default. So will the next version of Safari. Increasingly, viewers are seeing the broken version of the figure, instead of the expected one.
The absence of support for (any form of) font embedding is a bug in Mozilla. I consulted with my guru in such matters, Henri Sivonen, and it’s pretty clear that font embedding is not going to get implemented anytime soon, if ever.
The only rational choice, alas, is to give up on text being text, and convert all fonts in the SVG figures to outlines.
In Adobe Illustrator, after preparing the figure, one
- does a
Select→All, and thenType→Create Outlines. - opens the SVG file in a text editor and changes
towidth="NNN" height="NNN"
to deal with this bug.width="100%" height="100%"
I’ve “fixed” the figure in my most recent post. As time permits, I’ll go back and “fix” the figures in my older posts as well.
1 Everyone else would see the GIF fallback image.

Re: I Give Up
“it’s pretty clear that font embedding is not going to get implemented anytime soon, if ever”
Even if the fonts were embedded, different viewers could still use different text layout engines. The strength of PDF is that it stores the output of the text layout algorithm rather than the input.
“does a Select→All, and then Type→Create Outlines.”
In Illustrator CS2 the format option dialog (after the saving file picker) offers the choice of converting text to paths. The choice is remembered.